
Не отображаются миниатюры easy-thumbnail в Django
Есть довольно популярный модуль для Django - easy-thumbnail, позволяющий создавать миниатюры.
Сперва продублирую как его установить, хотя эта информация есть на сайте pip.
pip install easy-thumbnails
Теперь нужно добавить модуль в settings.py:
INSTALLED_APPS = (
...
'easy_thumbnails',
)
Далее желательно запустить команду:
manage.py migrate easy_thumbnails
Без этой команды могут не создаться таблицы в базе данных.
Теперь можно использовать, но сперва нужно задать профили в settings.py:
THUMBNAIL_ALIASES = {
'': {
'preview1': {'size': (250, 180), 'crop': 'smart'},
'preview2': {'size': (500, 0), 'crop': 'smart'},
'preview3': {'size': (75, 0), 'crop': 'smart'},
},
}
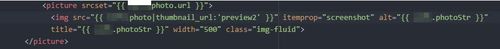
Теперь достаточно задать в шаблоне следующие теги:
{% load thumbnail %}
<img src="{{ profile.photo|thumbnail_url:'preview1' }}" alt="" />
И всё, должно работать.
Что делать, если не работает?
Пишу в первую очередь для себя, так как второй раз сталкиваюсь с этой проблемой и забываю.
В любой непонятной ситуации с easy-thumbnails просто включай специальную отладку в settings.py:
THUMBNAIL_DEBUG = True
Если у вас основные файлы расположены не сразу в директории сайта, а в подпапке, как любят делать многие, тогда может потребоваться создание ссылки на папку media, которая расположена в той самой подпапке.
В reg.ru сделать это можно при помощи панели isp manager, и там выбратть Менеджер файлов, кнопка создать \ ссылка. И собственно имя и куда - имя должно быть media.
Мне помогло, буду рад если поможет еще кому-то.