
Как сделать подписку на обновления сайта?
Недавно задался вопросом, как сделать rss подписку для своего блога под управлением CMS Joomla. Вроде задача не сложная, но набрав в интернете несколько запросов по данной тематике, не увидел ничего толкового. Установка каких-то модулей, которые имеются только для joomla 2.5 и ниже, но не для 3-ей. Всё это не то, что я хотел сделать. Все эти статьи помогали сделать RSS подписку, но не говорили, как сделать небольшой боковой блок с предложением подписаться на обновления. Это задача очень простая, но вот почему-то не так легко найти в интернете статью, которая расскажет, как это сделать.
Инструкция по созданию блока подписки на обновления блога
Нам будет необходим аккаунт в google.
RSS рассылку будем совершать при помощи сервиса FeedBurner от google. Переходим на сайт FeedBurner. Проходим авторизацию, то есть, входим под своим аккаунтом google.

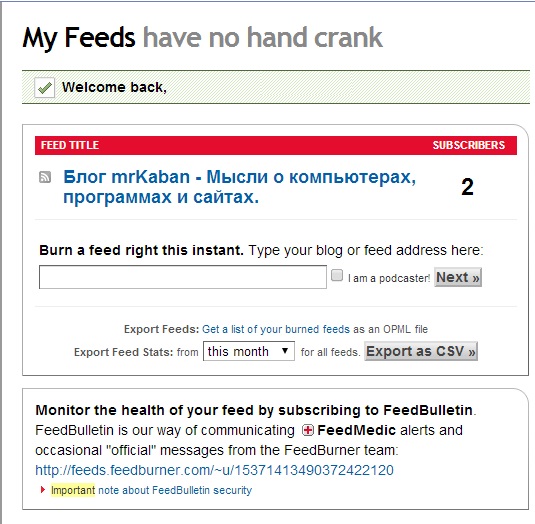
Под текстом "Burn a feed right this instant. Type your blog or feed address here:" есть поле для ввода адреса вашего блога. Вводим адрес и нажимаем "Next".

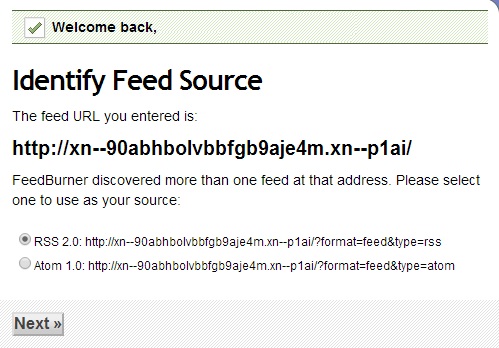
На вашем месте я бы проверил, что ваша rss лента доступна. К слову в джумле в панели управления, во вкладке компоненты \ ленты новостей можно создать категории рассылок и собственно сами рассылки. Если все работает, то нажимаем "Next".

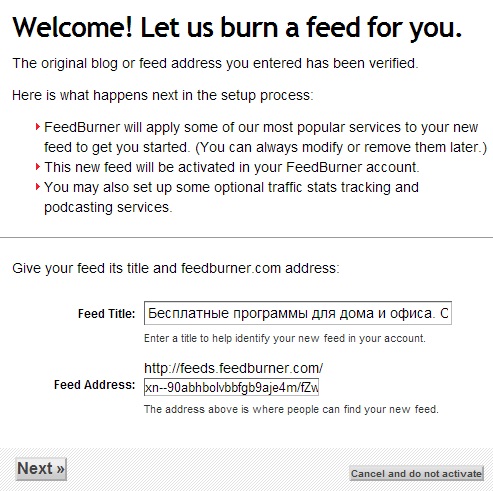
Почти закончили. Вводим название блога и адрес. Данный адрес будет использоваться для быстрого доступа к вашей ленте - feeds.feedburner.com/адрес_ленты. Вводим и нажимаем "Next".

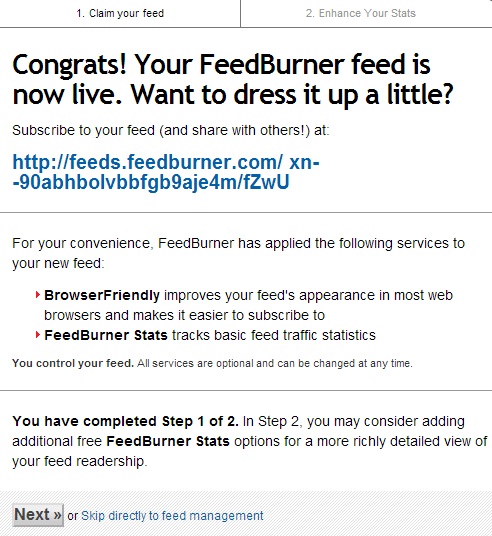
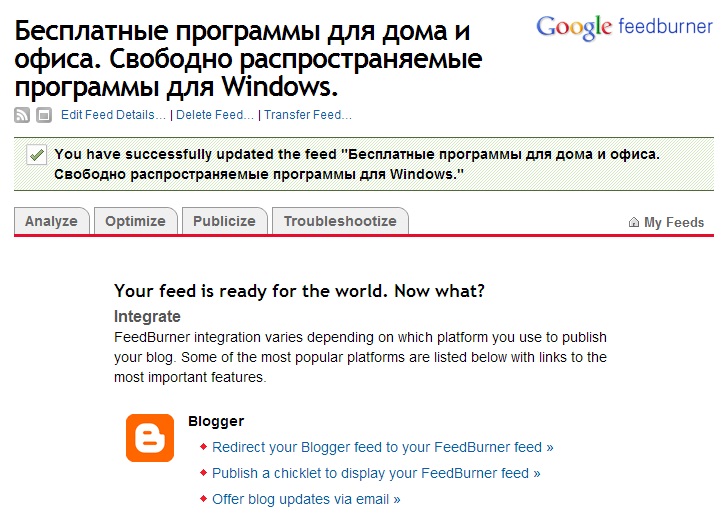
Лента успешно создана, осталось указать некоторые настройки и получить код для блока. Нажимаем "Next".

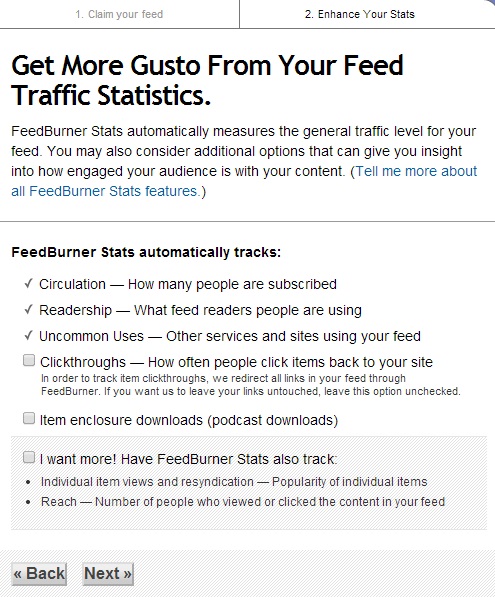
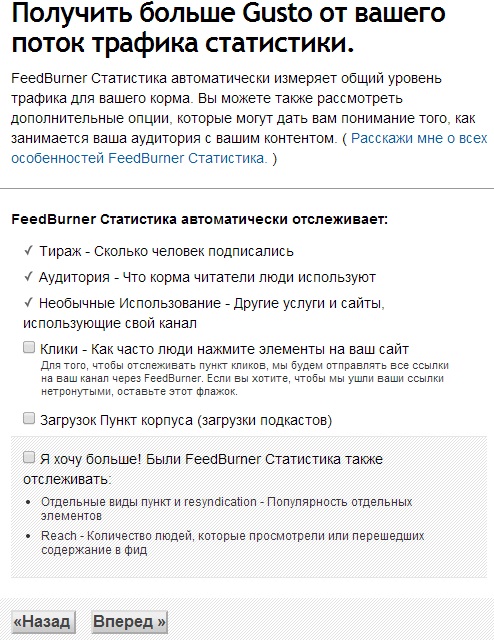
Тут можно подключить дополнительный функционал. Для удобства перевел страничку при помощи google translate.

Перевод кривоватый, но все-таки. Нажимаем "Next".

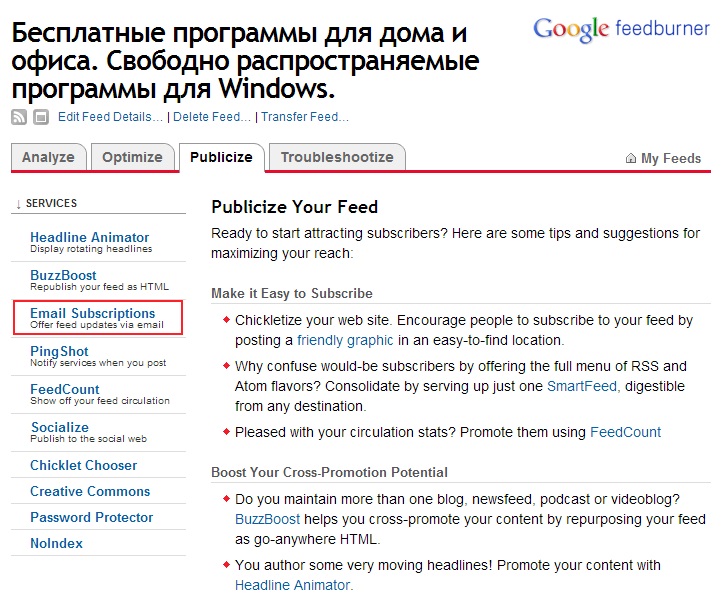
Теперь заходим во вкладку "Publicize".

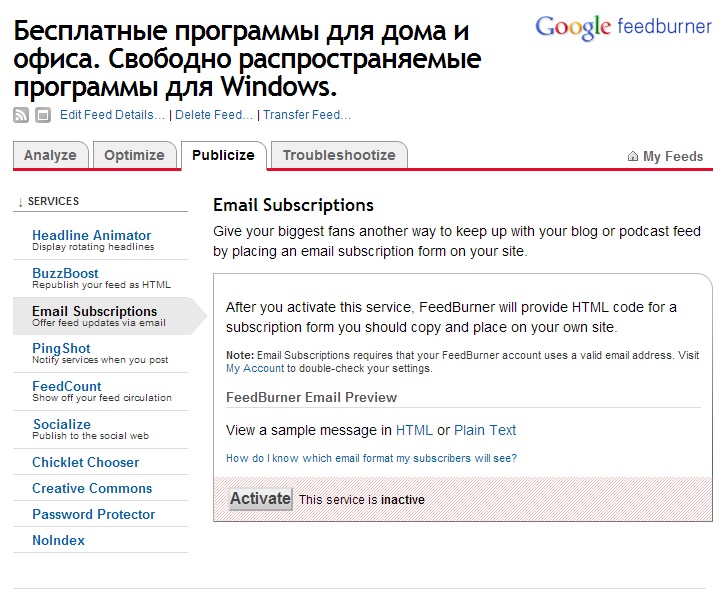
Теперь нам нужно активировать email подписку. Для этого переходим в пункт "Email Subscriptions" — он обведен красной линией.

Нажимаем кнопку "Activate".

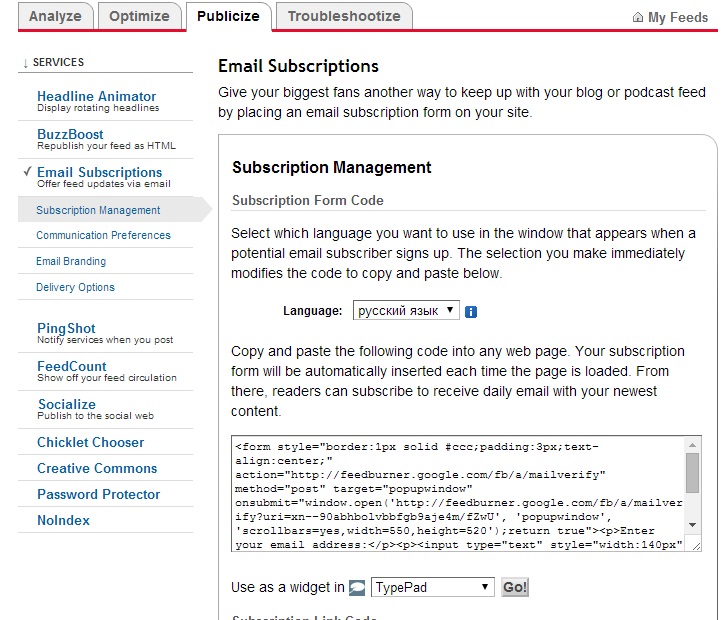
Указывает язык русский, и ниже можем видеть html код нашего блока. Копируем код, и не забываем внизу нажать "Save". В Joomla данный блок можно вставить при помощи менеджера модулей. В нем создаем новый модуль, тип модуля — html код. Вводим код данного баннера, позицию можно поставить left или right, для того, что бы сбоку был данный блок. Еще можно обратить внимание на пункт о привязке к пунктам меню — привязать ко всем. Хочу отметить, что редактор по умолчанию — tinemce — может затерать код, поэтому можно предварительно его изменить на редактор codemirror. Сделать это можно в общих настройках — находится во вкладке "система". Нас интересует пункт Редактор по умолчанию, указываем CodeMirror и нажимаем сохранить.
К слову в блоке присутствует ссылка на сервис rss рассылки, убрать его проще простого, в коде блока удаляем фрагмент:
<p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p>